Pengen bisa bikin beginian:  atau
atau  khan??
khan??
 atau
atau  khan??
khan??Caranya gampang kok pemirsa, tinggal ceklak-ceklik dowang. Yang susah itu menemukan idenya. Kalo sudah ketemu ide, tinggal ceklak-ceklik, jadi! Baca dari awal sampai akhir ya, soalnya yang fast riding ndak mungkin akan faham, kalopun faham, berarti dia titisan saya.. wekekeke..
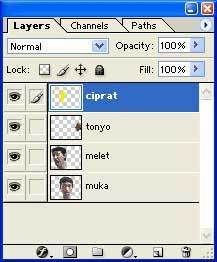
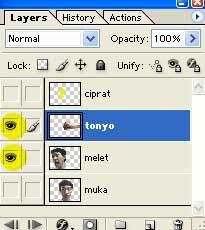
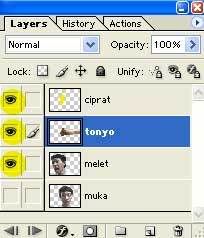
 Bismillahirrohmaanirrohiim…. Buka edoub fotoshop (adobe photoshop, red.) sampeyan.Saya memakai photoshop 7.Siapkan beberapa gambar yang akan digerakkan. Setiyap gambar harus diletakkan di layer yang berbeda. Contohnya seperti gambar di samping yang terdiri dari 4 layer, yaitu
Bismillahirrohmaanirrohiim…. Buka edoub fotoshop (adobe photoshop, red.) sampeyan.Saya memakai photoshop 7.Siapkan beberapa gambar yang akan digerakkan. Setiyap gambar harus diletakkan di layer yang berbeda. Contohnya seperti gambar di samping yang terdiri dari 4 layer, yaitu- muka,
- melet,
- tonyo,
- ciprat.
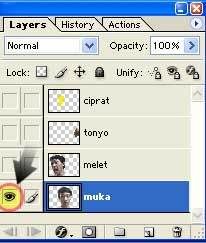
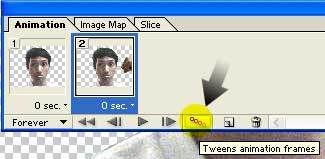
Untuk melihat lebih jelas lagi gambarnya, bisa dipentelengi gambar di bawah ini: Buka software imij redi (Image ready, red.) sampeyan. Open gambar .psd tadi. Aktifkan tanda“indicates layer visibility”*panganan opo kuwi, ndop?gak usah kebanyakan nanya, pokoknya yang kayak gambar mata itu tuh…* pada layer pertama ngaliyas layer muka.Setelah sampeyan ceklik, maka pada animation pertamanya akan terlihat seperti di bawah ini. Kalau di imij redi sampeyan ndak muncul animationya, bisa dimunculkan dengan ngeklik windows > animation.
Buka software imij redi (Image ready, red.) sampeyan. Open gambar .psd tadi. Aktifkan tanda“indicates layer visibility”*panganan opo kuwi, ndop?gak usah kebanyakan nanya, pokoknya yang kayak gambar mata itu tuh…* pada layer pertama ngaliyas layer muka.Setelah sampeyan ceklik, maka pada animation pertamanya akan terlihat seperti di bawah ini. Kalau di imij redi sampeyan ndak muncul animationya, bisa dimunculkan dengan ngeklik windows > animation.
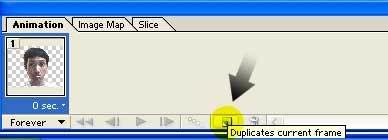
 Setelah itu, ceklik pada“duplicates current frame” seperti gambar di atas.*panganan opo maneh kuwi ndop?*
Setelah itu, ceklik pada“duplicates current frame” seperti gambar di atas.*panganan opo maneh kuwi ndop?*
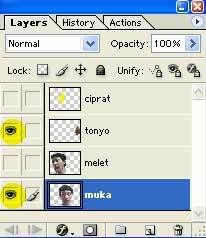
pisan ngkas takon, tak uncalne nang Ethiyopia kowe!!Dan layer animation baru pun akan muncul. Lalu, pada layer, ceklik gambar mata pada layertonyo.Maka pada animation akan terlihat seperti di bawah ini:
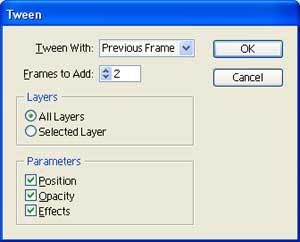
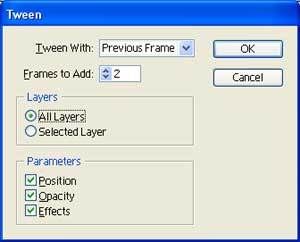
 Lalu ceklik pada tween animation frames. Akan muncul kotak daiyelog seperti ini:
Lalu ceklik pada tween animation frames. Akan muncul kotak daiyelog seperti ini: Isi frames to add dengan angka 2. Tekan Oukey!Maka pada layer animation akan bertambah seperti di bawah ini:
Isi frames to add dengan angka 2. Tekan Oukey!Maka pada layer animation akan bertambah seperti di bawah ini:
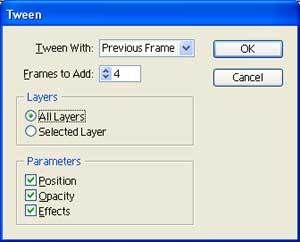
 Lalu, ceklik duplicates current frame lagi pada animation. Kemudian pada layer, pilihmelet dan tonyo. Namun kali ini geser layer tonyo ke kiri sampai menyentuh muka melet. Untuk lebih jelasnya bisa dilihat digambar di bawah ini:
Lalu, ceklik duplicates current frame lagi pada animation. Kemudian pada layer, pilihmelet dan tonyo. Namun kali ini geser layer tonyo ke kiri sampai menyentuh muka melet. Untuk lebih jelasnya bisa dilihat digambar di bawah ini:- Lalu klik pada tween animation frames lagi. Muncul kotak daiyyelog, masukkan angka 4 pada frames to add. Cekelik OuKey.

 Klik duplicates current frame lagi. Pilih layer pilih melet, tonyodan ciprat. Namun kali ini, geser sedikit lagi layer tonyo hingga seolah-olah mengenai pipi si ndop dan muncul efek cipratan kuning.Untuk lebih jelasnya, bisa dilihat pada gambar di bawah ini:
Klik duplicates current frame lagi. Pilih layer pilih melet, tonyodan ciprat. Namun kali ini, geser sedikit lagi layer tonyo hingga seolah-olah mengenai pipi si ndop dan muncul efek cipratan kuning.Untuk lebih jelasnya, bisa dilihat pada gambar di bawah ini:- Seperti biyasa, klik tween animation frames lagi. Masukkan angka 2. Klik OK.

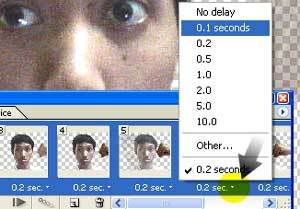
- Kemudian, untuk melambatkan gerakan, sampeyan bisa nyetting waktunya dengan klik “select frame delay time” sesuwai selera. Dalam tutorial kali ini, saya setting semuanya dengan waktu 0,1 detik. Cara settingnya gampang. Cukup klik tombol animation paling kanan atas, lalu pilih select all frames.
 Lalu klik pada tombol select frame delay time dan pilih 0.1 second.
Lalu klik pada tombol select frame delay time dan pilih 0.1 second.
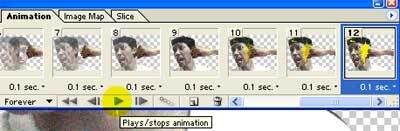
- Iyyap, coba deh sampeyan klik “play”, sampeyan akan kaget karena gambarnya bisa bergerak-gerak.. wekekeke… jangan kaget adik-adikku, itu semua wajar saja kok. Namanya saja kompyuter, ya tentu saja pintertoh, kalau namanya kompyudoh, tentu saja akan bodoh.. hehehe…

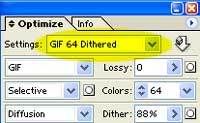
- Untuk menyimpannya, sampeyan musti mengecek pada windows > optimize. Pastikan yang terpilih adalah gif. Secara default kayaknya gif 64 dithered. Sudah biyarkan default saja. Soalnya saya ndak nanggung kalo sampeyan ubah settingannya, kompyuter sampeyan akanmbledos! hehehe…
 Nah, kalau sudah tersetting seperti itu, kaliyan tinggal pilih file > save optimized as. Secara default akan terpilih .gif.Iyyap, gambar bergerak anda sekarang sudah jadi bos!!!!Kalau sampeyan kepengen menjadikannya sebagai emoticon belog, sampeyan musti ngerisaiz(resize, red.)-nya dengan klik image > image size. Isikan pikselnya sesuwai selera. Seperti contoh di bawah ini adalahwidth = 50 piksel (dengan constrain proportions tercentang)
Nah, kalau sudah tersetting seperti itu, kaliyan tinggal pilih file > save optimized as. Secara default akan terpilih .gif.Iyyap, gambar bergerak anda sekarang sudah jadi bos!!!!Kalau sampeyan kepengen menjadikannya sebagai emoticon belog, sampeyan musti ngerisaiz(resize, red.)-nya dengan klik image > image size. Isikan pikselnya sesuwai selera. Seperti contoh di bawah ini adalahwidth = 50 piksel (dengan constrain proportions tercentang) Woke selamat mencoba!!!
Woke selamat mencoba!!!

walah, nomernya kok ndak urut ndop? ndak usah kakehan nyocrot! manut saja, sampeyan sudah ngerti khan?
Setelah itu jangan lupa file > save .psd

Hnah, betapa kasihannya si ndop dalam tutorial ini, mungkin dia kuwalat sama adiknya di tutorial yang ini. wakakaka…
